Important notes:
- The logo has to be at least 600 x 600 (but more is always better).
- The background image should be at least 1800 x 1800, depending on device orientation.
- There is no way to change where the logo is placed.
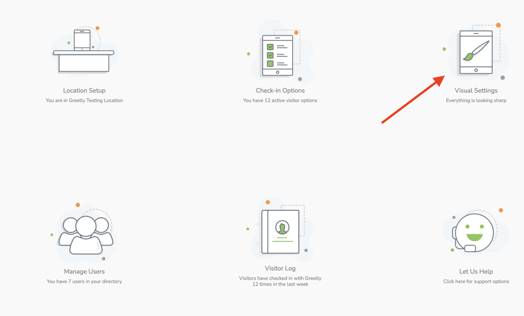
Use Greetly's Visual Settings to quickly and easily customize themes, backgrounds, header images, and buttons, using your logo, chosen color scheme, or preferred images. You are able to configure site-wide settings using the Quick Start tab, and you can customize your Welcome Page as well as buttons separately.
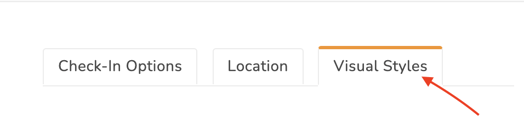
Finding the Visual Styles Tab
Log into Greetly web-based admin at https://app.greetly.com
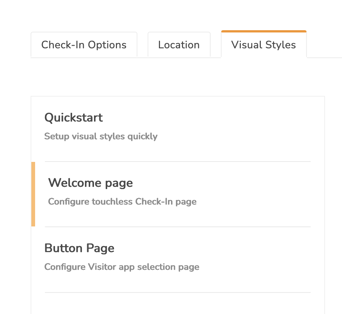
Click on Visual Styles.
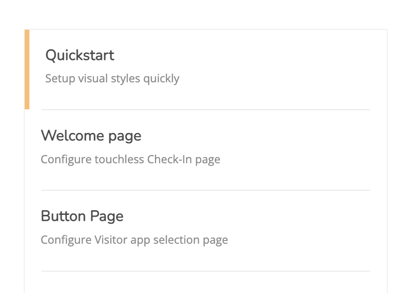
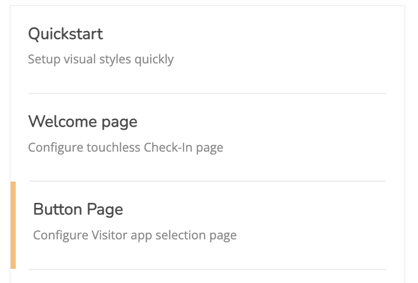
Configuring using Quickstart
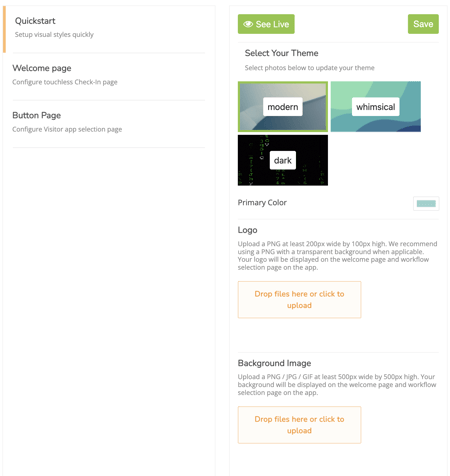
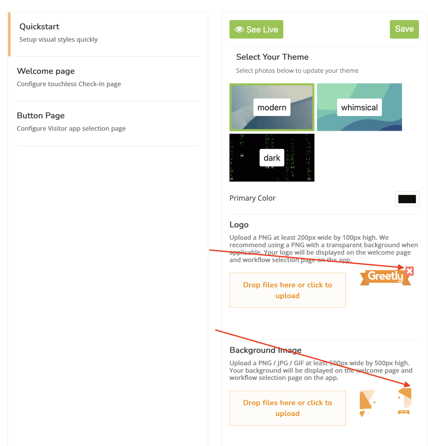
To set up your visual styles quickly, click on the Quickstart tab.
The configurable options appear on the right-hand side of the screen.
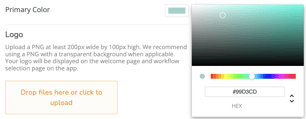
- Primary Color
- Use the color slider or enter a hex number

- Use the color slider or enter a hex number
- Logo
- PNG format - recommended to have a transparent background
- Size: at least 200px wide x 100px high
- Recommended: at least 600px wide x 600px high
- Logos uploaded here display on your Welcome Page and Workflow Section in the app
- Loading icon will disappear after you click on Save
- Default logo placement cannot be changed
- Background Image
- PNG / JPG / GIF format
- Size: at least 500px wide x 500px high
- Recommended: at least 1800px wide x 1800px high, depending on device orientation
- Images uploaded here display on your Welcome Page and Workflow Section in the app
- Loading icon will disappear after you click on Save
- Please note that images do not show up automatically.
Click on Save to save any changes.
A warning box appears to inform you that changes are being made. Click on Confirm to proceed.

Click on See Live to view your changes.
Configuring the Welcome Page
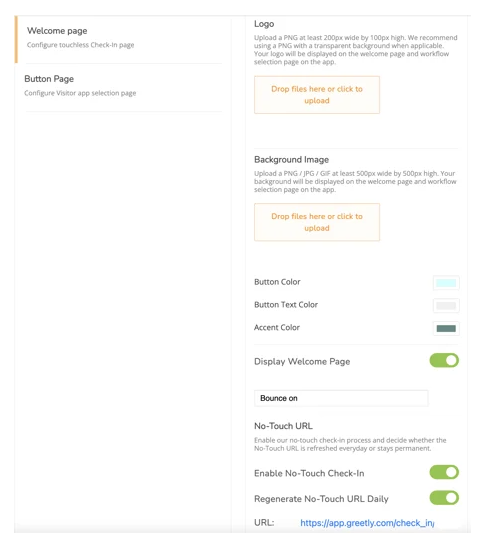
In addition to configuring logo and background image, use the Welcome page tab to configure the attributes for your welcome page, including buttons and Greetly's touchless check-in option.
Click on Welcome page.
The configurable options appear on the right-hand side of the screen.

- Display Welcome Page
- Toggle on or off, toggle on or off

- Toggle on or off, toggle on or off
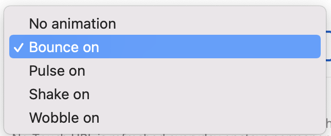
- Animation options
- Choose from No animation, Bounce, Pulse, Shake, Wobble

- Choose from No animation, Bounce, Pulse, Shake, Wobble
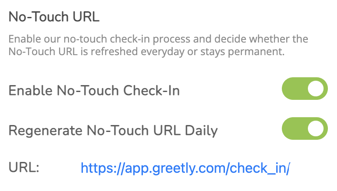
- Enable No-Touch URL / Option to regenerate No-Touch URL daily
- Toggle on or off

- Toggle on or off
Click on Save to save any changes.
A warning box appears to inform you that changes are being made. Click on Confirm to proceed.

Click on See Live to view your changes.
Configuring the Button Page
In addition to uploading your logo, use the Welcome page tab to configure the attributes for your Visitor App selection page.
Click on Button Page.

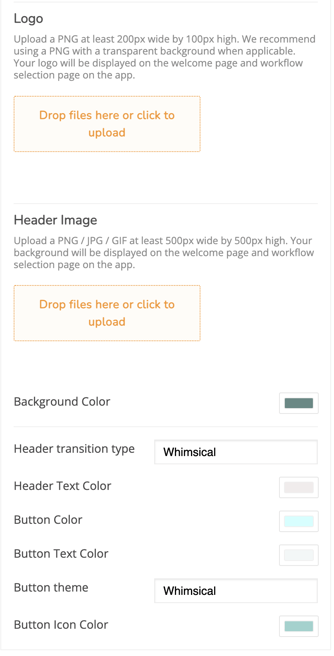
The configurable options appear on the right-hand side of the screen.

- Header Image
- PNG / JPG / GIF format
- Size: at least 500px wide x 500px high
- Images uploaded here display on your Welcome Page and Workflow Section in the app
- Loading icon disappears after you click on Save
- Background Color, Header Text Color, Button Color, Button Icon Color
- Use the color slider or enter a hex number

- Use the color slider or enter a hex number
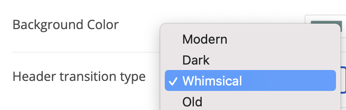
- Header transition type
- Choose from Modern, Dark, Whimsical, or Old

- Choose from Modern, Dark, Whimsical, or Old
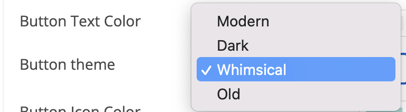
- Button theme
- Choose from Modern, Dark, Whimsical, or Old

- Choose from Modern, Dark, Whimsical, or Old
Click on Save to save any changes.
A warning box appears to inform you that changes are being made. Click on Confirm to proceed.

Click on See Live to view your changes.
Deleting a Logo or Background Image
Click on the X next to the image.
Click on Save.
A warning box appears to inform you that changes are being made. Click on Confirm to proceed.