Follow these steps from your web browser. Please note that you will need to keep your Greetly page open in another window.
Greetly is the incredibly customizable visitor check in app. Not only is Greetly 100% white labeled but you can also customize the visuals and app colors to perfectly represent your brand. In these simple steps, we will show you how to add your own brand color.
Follow these steps from your web browser. Please note that you will need to keep your Greetly page open in another window.
Step 1 - Get your brand color's HEX
If you do not already know it, visit your company's website and copy the URL from the top of the page. Open another window and visit https://imagecolorpicker.com/. (An alternative approach is to use an "eye dropper" add-on, available on most web browsers.)

Step 2
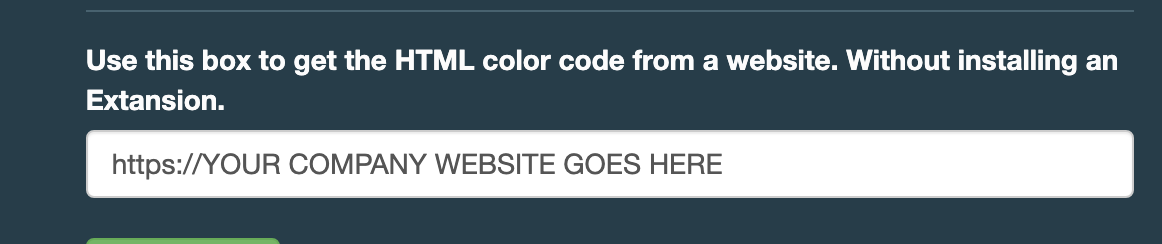
Paste your company's URL in the first white box on the bottom right and click "Enter".

Step 3
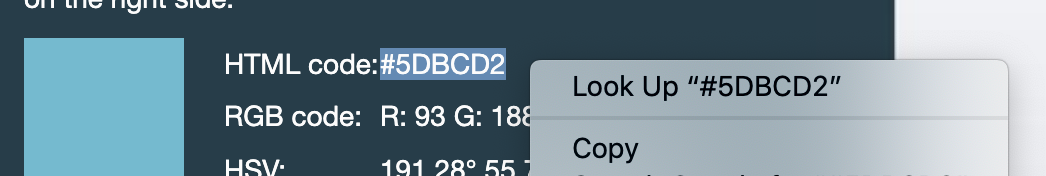
Select the Primary color you want to use from your website image. Once you have selected the color you want to use from the image copy the "HTML code".

Step 4
Go back to the Greetly page and click on "App Settings" on the top of the screen. Next click on "Visual Styles".


Step 5

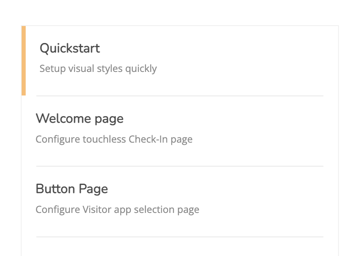
-
1- Select photos below to update your theme
Select your theme

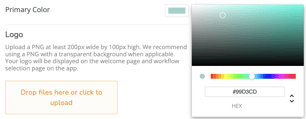
2- Primary color
Select your color
**IMPORTANT NOTE: Don't make your primary color "White".
The primary color in Quick Start (Visual Styles) should never be "White" as this causes issues seeing certain parts of the Greetly app.
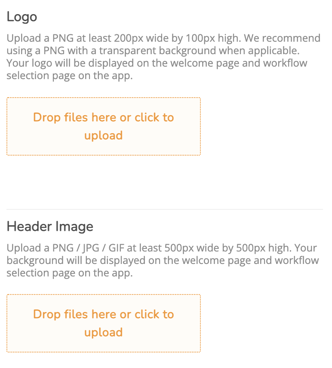
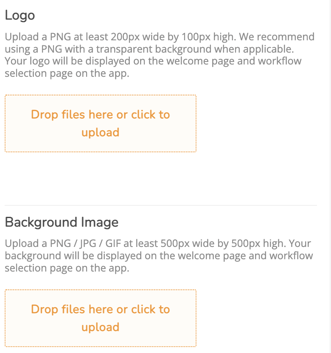
3- Upload your logo and background image

Step 6
Click on Welcome page
1- Upload your logo and background image
2- Change the button color, text and/or accent colors
3- Display Welcome Page
Toggle this on/off
4- Select an animation to be display on the Welcome Page

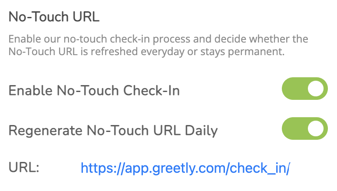
5- Turn on/off No-Touch Check-in and Regenerate no touch URL daily (If you don't want your code to change daily you can keep regenerate URL daily turned off)
Step 7
Click on Button page
1- Upload your logo and header image
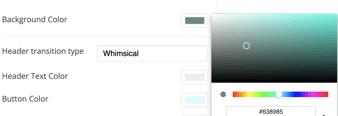
2- Change the background color

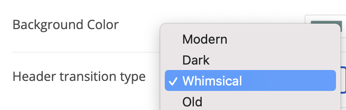
3- Change the Header transition type

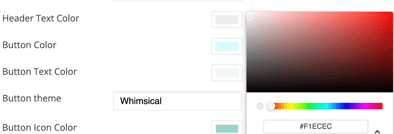
4- Change the Header text, button, button text and button icon colors

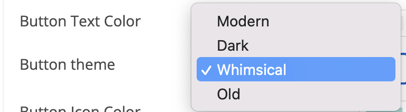
5- Change the Button theme

Don't forget to click on the SAVE button!